Tutorial: Criando um cenário para um projeto no Photoshop
Neste tutorial, vamos te ensinar a criar um cenário! Criando um cenário para um projeto utilizando o Photoshop.
Em dois artigos anteriores, apresentamos o Photoshop e mostramos como esse software pode ser um excelente aliado para a pós-produção do seu projeto, te oferecendo recursos que te possibilite acrescentar detalhes e colocar mais vida, realidade e pessoalidade no seu projeto.
Para isso, vamos utilizar essas duas imagens:
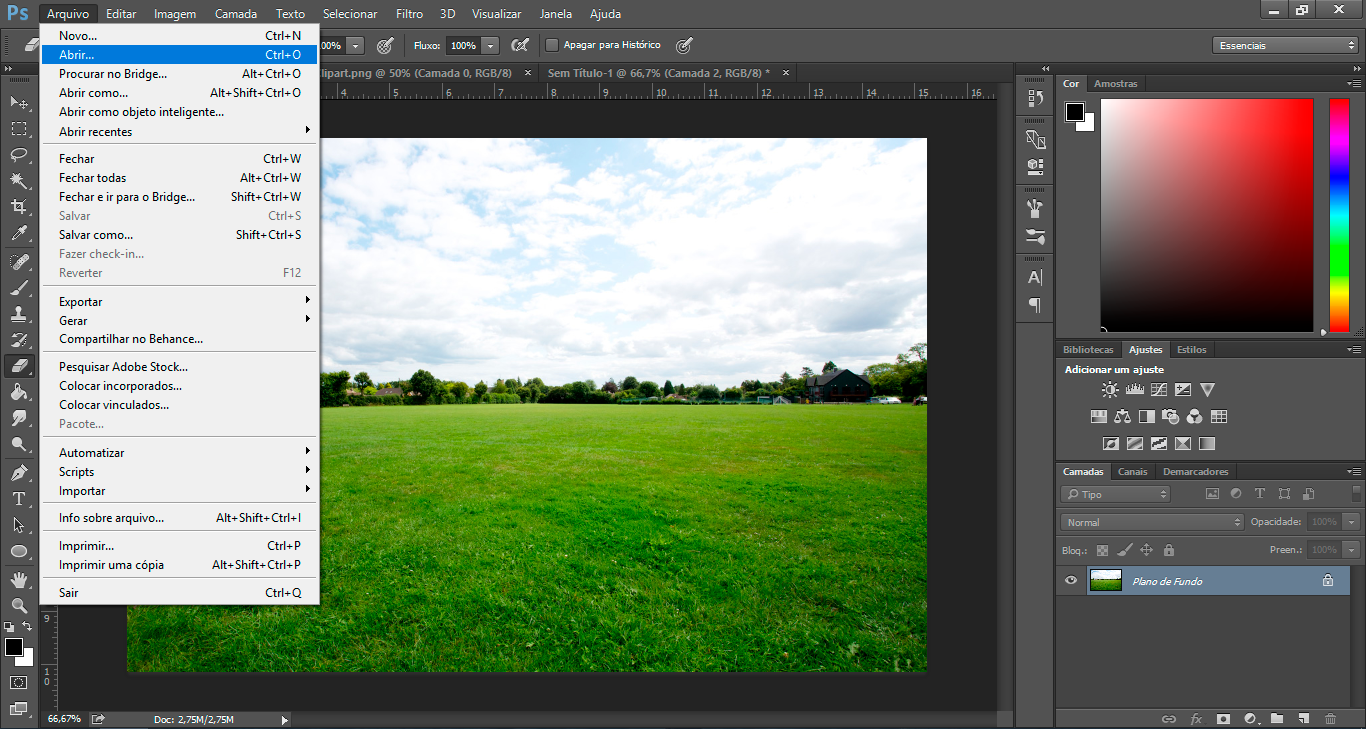
Para fazer o download, basta clicar nelas para abrir em uma nova aba ou clicar com o botão direito e escolher a opção “Salvar como”. Uma dica: se você for colocar uma imagem online, procure salvá-la no formato PNG. Para fazer isso, basta selecionar esta opção:
 O PNG é um formato mais leve e que é “lido” melhor pelos códigos que formam a internet. Você também pode salvar a imagem com fundo transparente, o que te facilita aplica-la em outros lugares sem a necessidade de fazer um recorte.
O PNG é um formato mais leve e que é “lido” melhor pelos códigos que formam a internet. Você também pode salvar a imagem com fundo transparente, o que te facilita aplica-la em outros lugares sem a necessidade de fazer um recorte.
O produto final será esse:
 Ele é bem simples, mas é um exercício interessante porque vamos trabalhar com vários recursos do Photoshop, como brilho e contraste, níveis, iluminação, opções de mesclagem e rotação da imagem. Vamos começar?
Ele é bem simples, mas é um exercício interessante porque vamos trabalhar com vários recursos do Photoshop, como brilho e contraste, níveis, iluminação, opções de mesclagem e rotação da imagem. Vamos começar?
Passo 1
- O primeiro passo é você abrir as duas imagens que vamos trabalhar: o terreno e a casa, que você encontra no começo deste post. Os dois arquivos estão em PNG. Para abrir, basta você clicar com o botão direito e escolher a opção “Abrir com à Adobe Photoshop” ou ir pelo Photoshop, clicar em “Arquivo à Abrir”. O atalho para esta ação é CTRL+O.

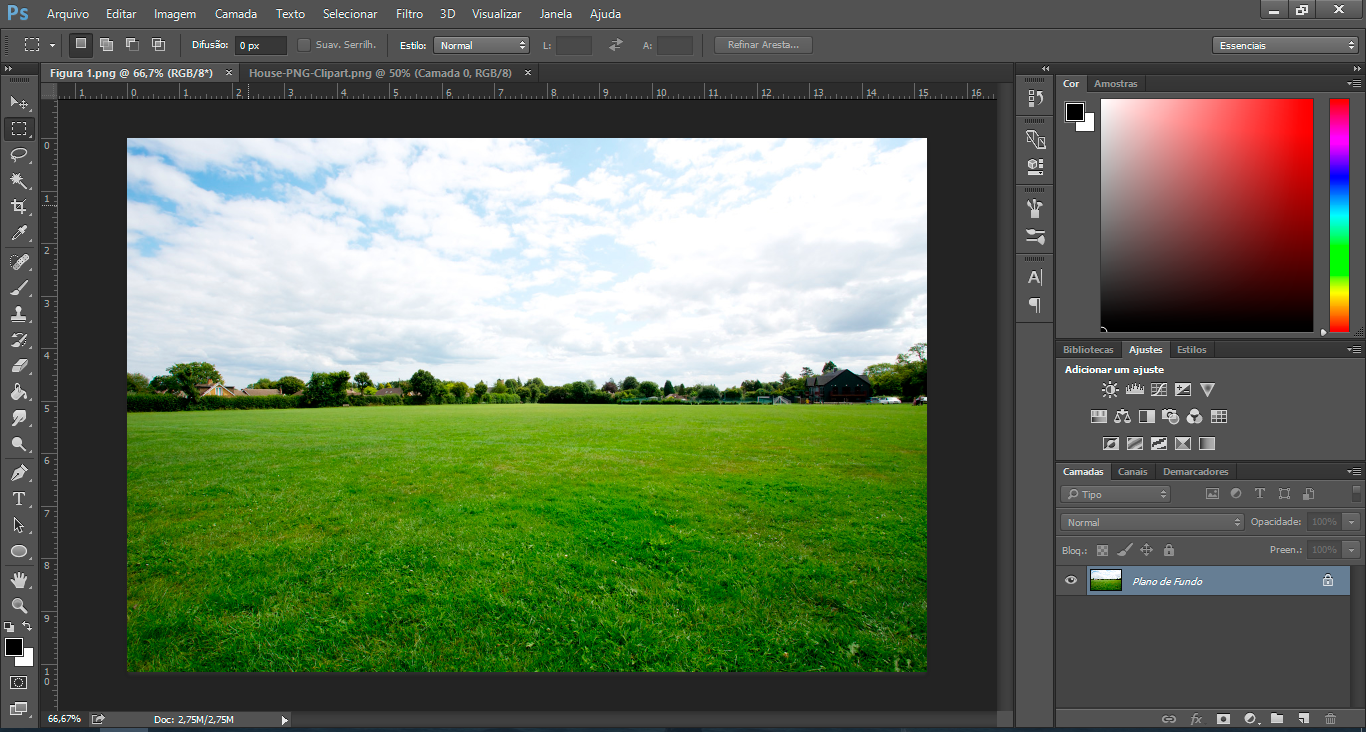
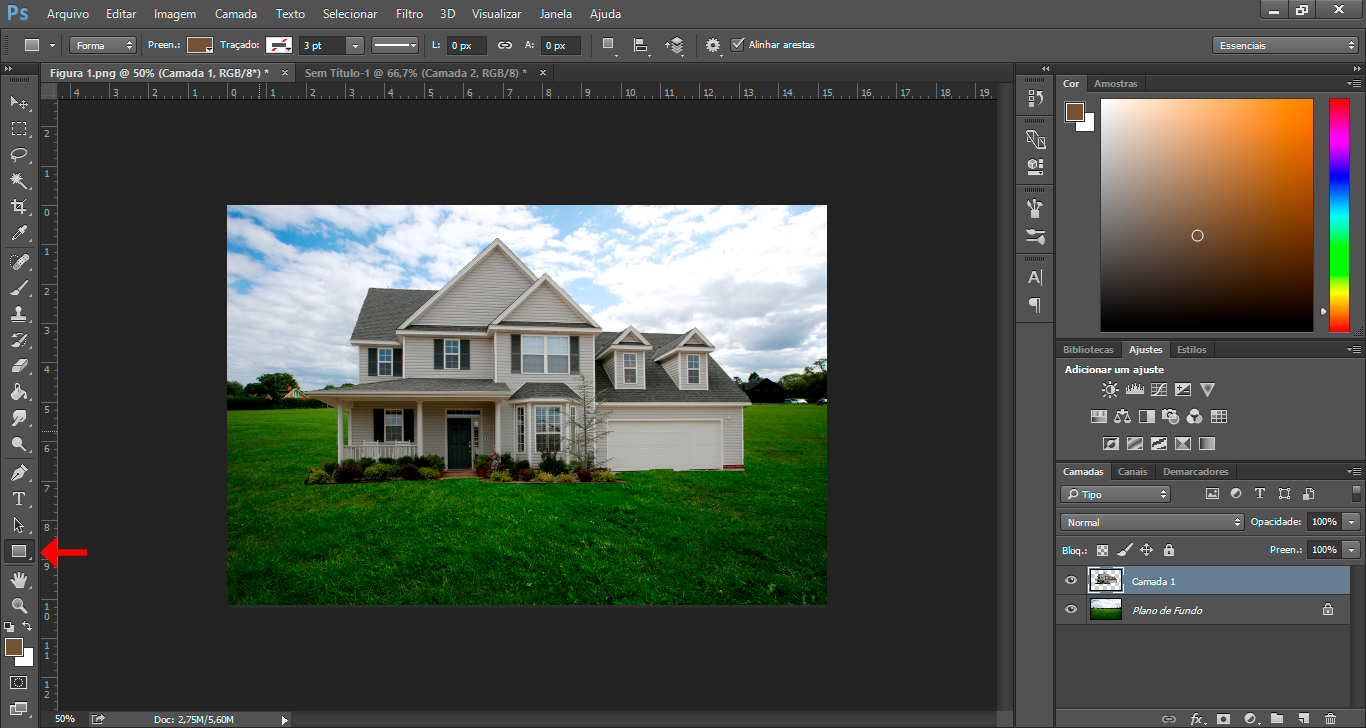
Depois de abrir os dois arquivos, você vai se deparar com essa tela:
Passo 2
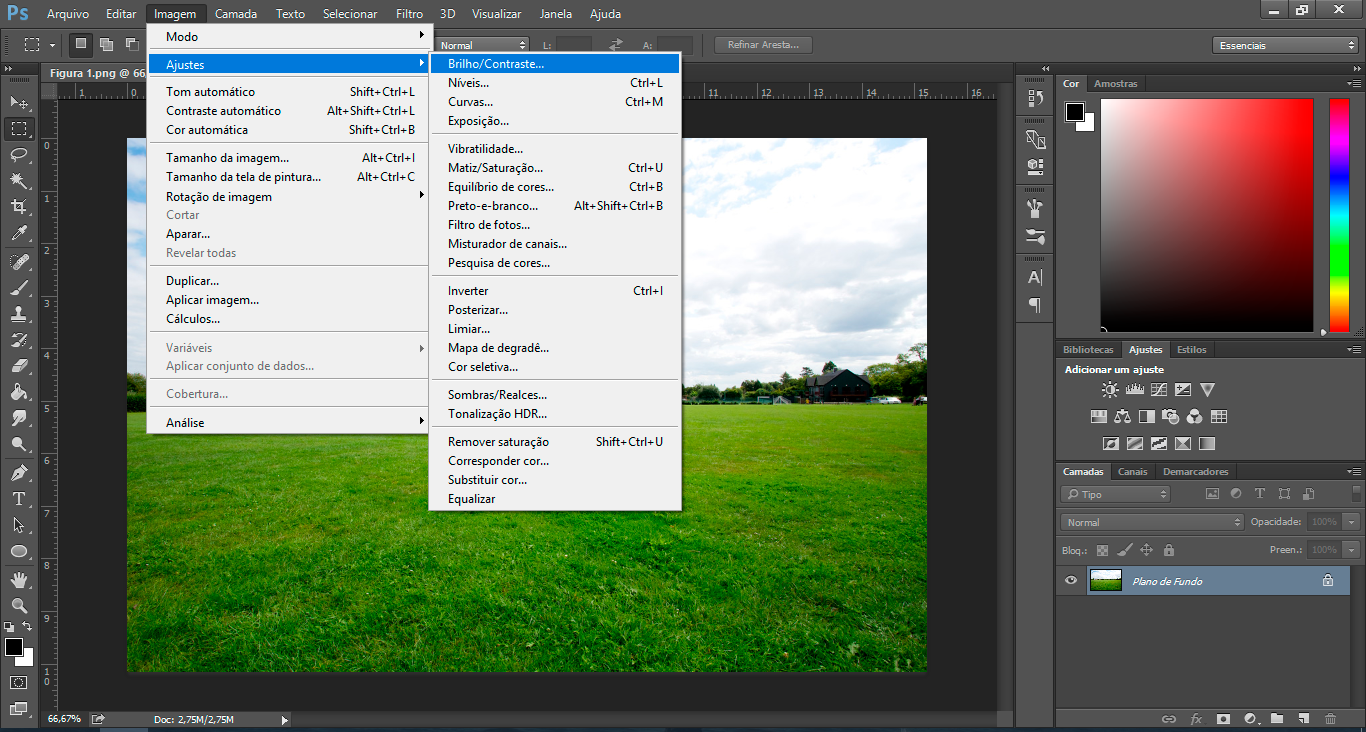
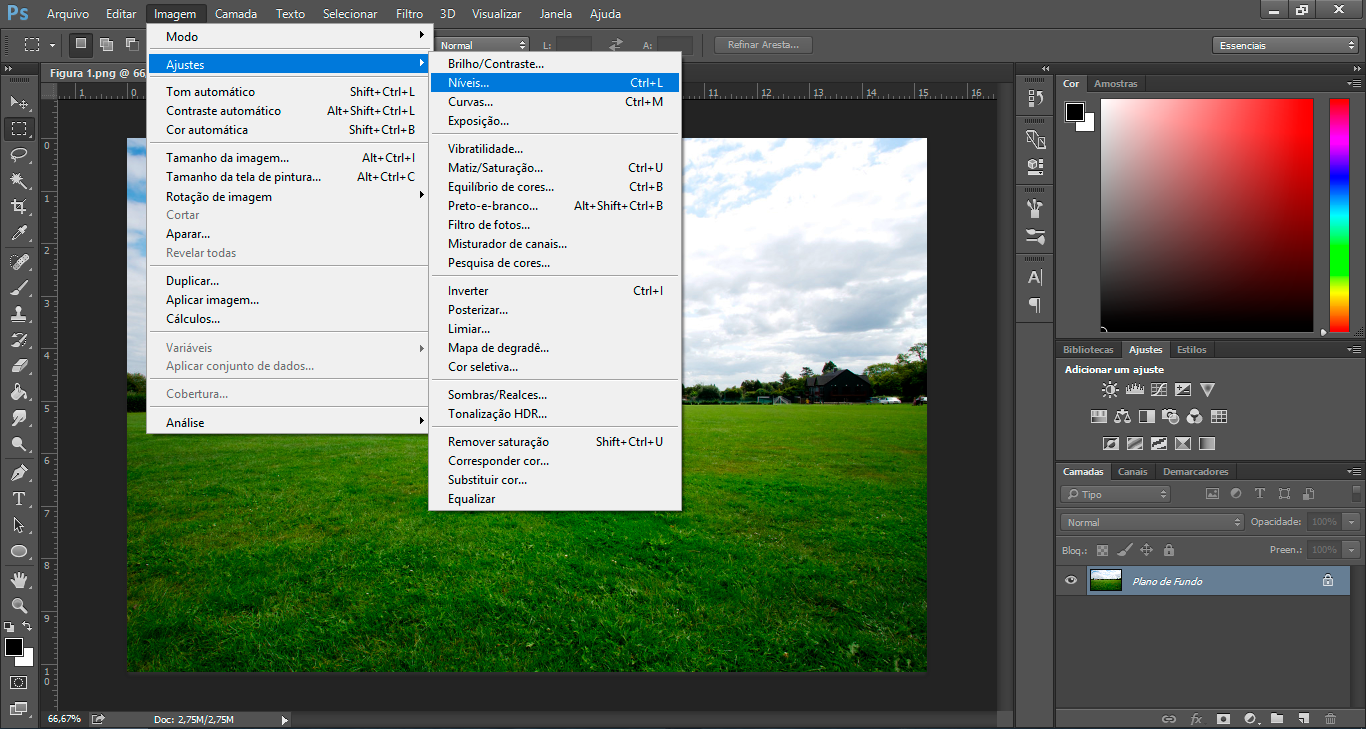
- Vamos primeiro editar a imagem do terreno, alterando um pouco o brilho e contraste e ajeitando os níveis de cor da imagem. Para isso, basta seguir esses passos:
Passo 3
- Depois de editarmos o brilho e contraste e os níveis da imagem, para ressaltar o verde da grama e as nuvens, vamos jogar a casa no terreno. Para isso, você pode agir de duas maneiras: arrastando o arquivo de onde ele está salvo para o arquivo do terreno; ou arrastando para baixo a aba da casa e depois arrastando a imagem para o terreno. Se você fizer dessa segunda maneira, a sua tela deverá estar assim:
Depois que você arrastar, essa é a tela que vai aparecer:
Basta clicar OK. Depois disso, a sua imagem ficará assim:
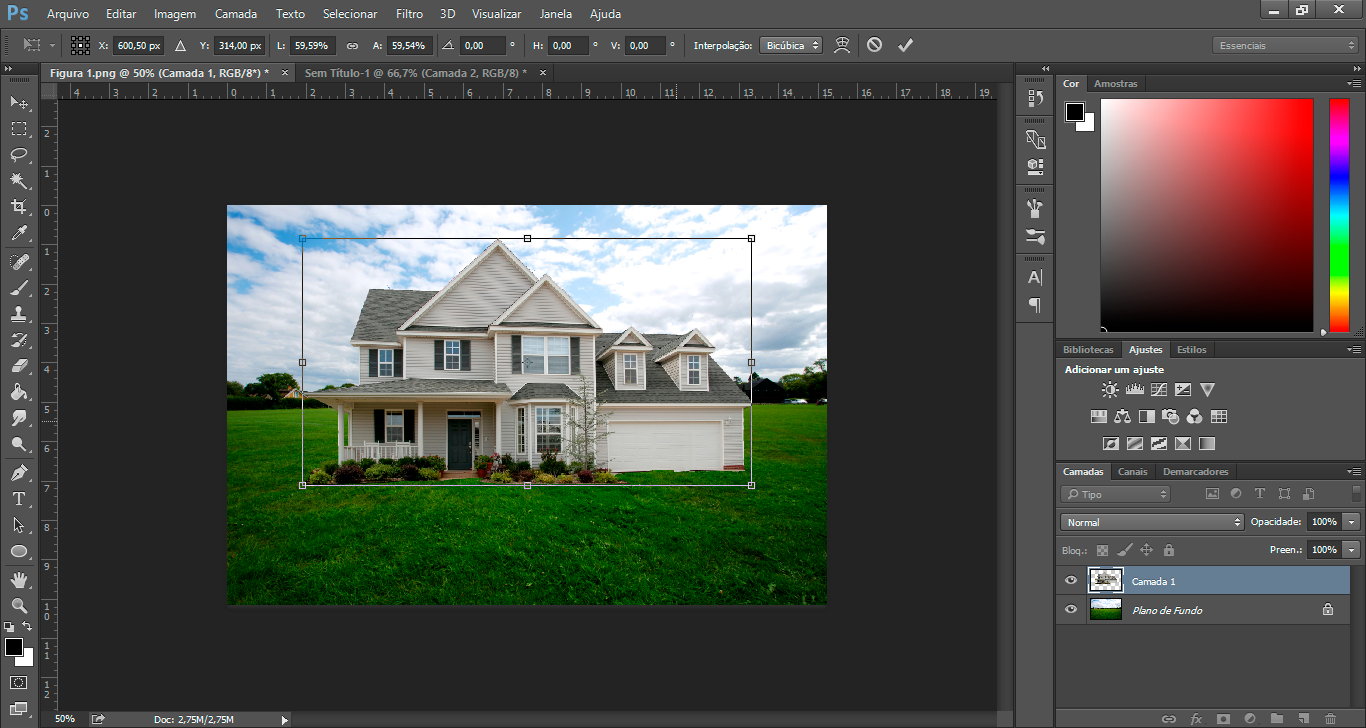
Vamos agora redimensionar a figura da casa. Para isso, você pode clicar com o botão direito na imagem e escolher a opção “Transformação Livre” ou utilizar o atalho CTRL + T. A sua tela deverá ficar assim:
Redimensione do tamanho que você quiser. Lembre-se só de que, dependendo do tamanho que você redimensionar, você vai precisar colocar a casa mais distante ou mais próximo da tela. Pense que você está tirando uma foto: quanto mais próximo você está de um objeto, maior é esse objeto. Quanto mais distante, menor é o seu tamanho. criando um cenário para um projeto
A imagem da casa poderá ficar assim depois de redimensionada:
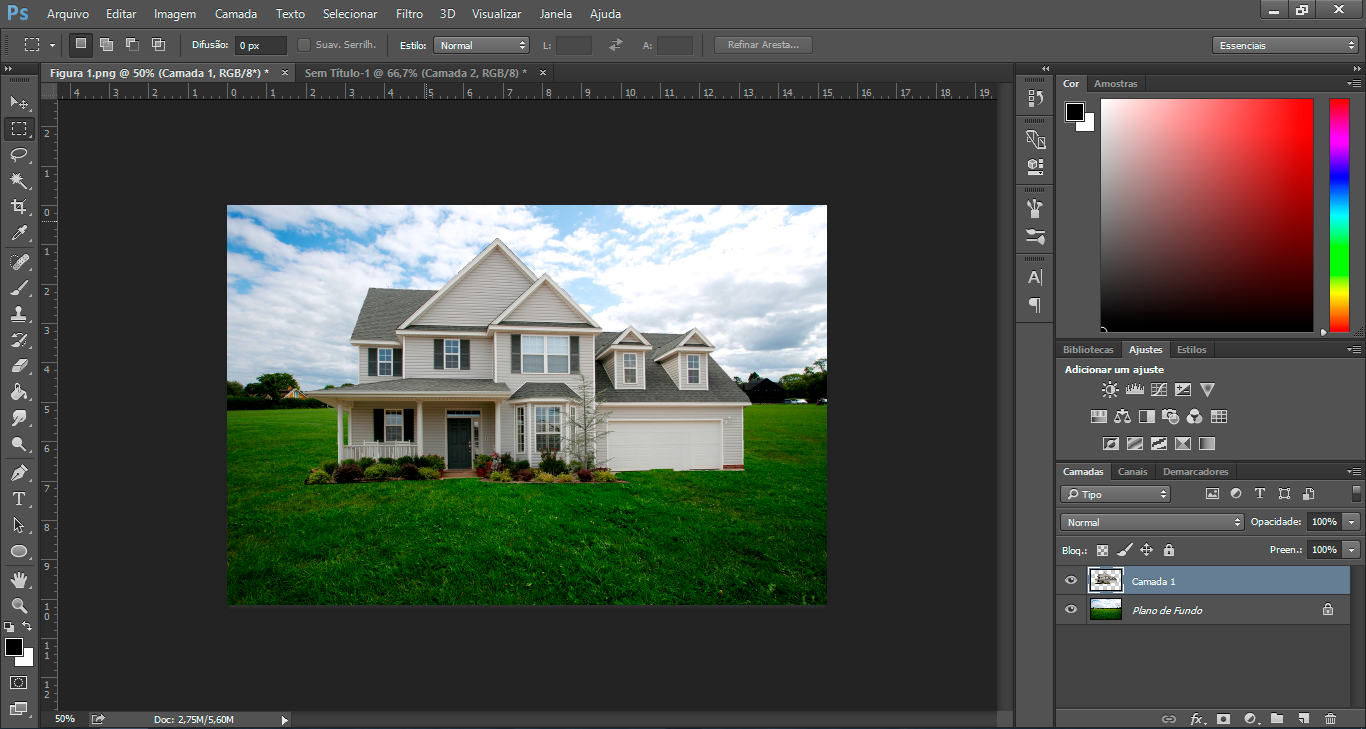
Depois de redimensionada, basta dar um enter. A imagem ficará assim:
Passo 4
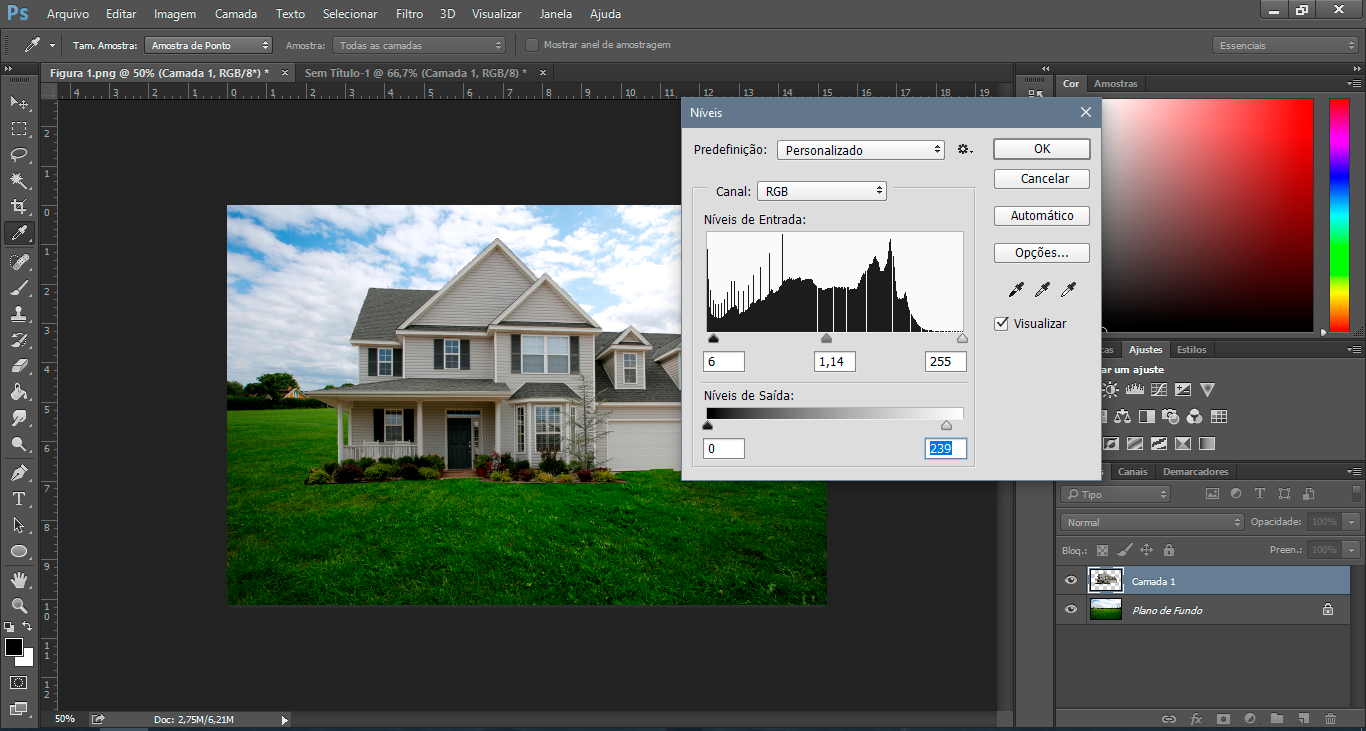
- Agora, vamos começar o processo de edição da imagem. Precisamos alterar um pouco o brilho e contraste e os níveis da casa. Essas foram as configurações que utilizei:
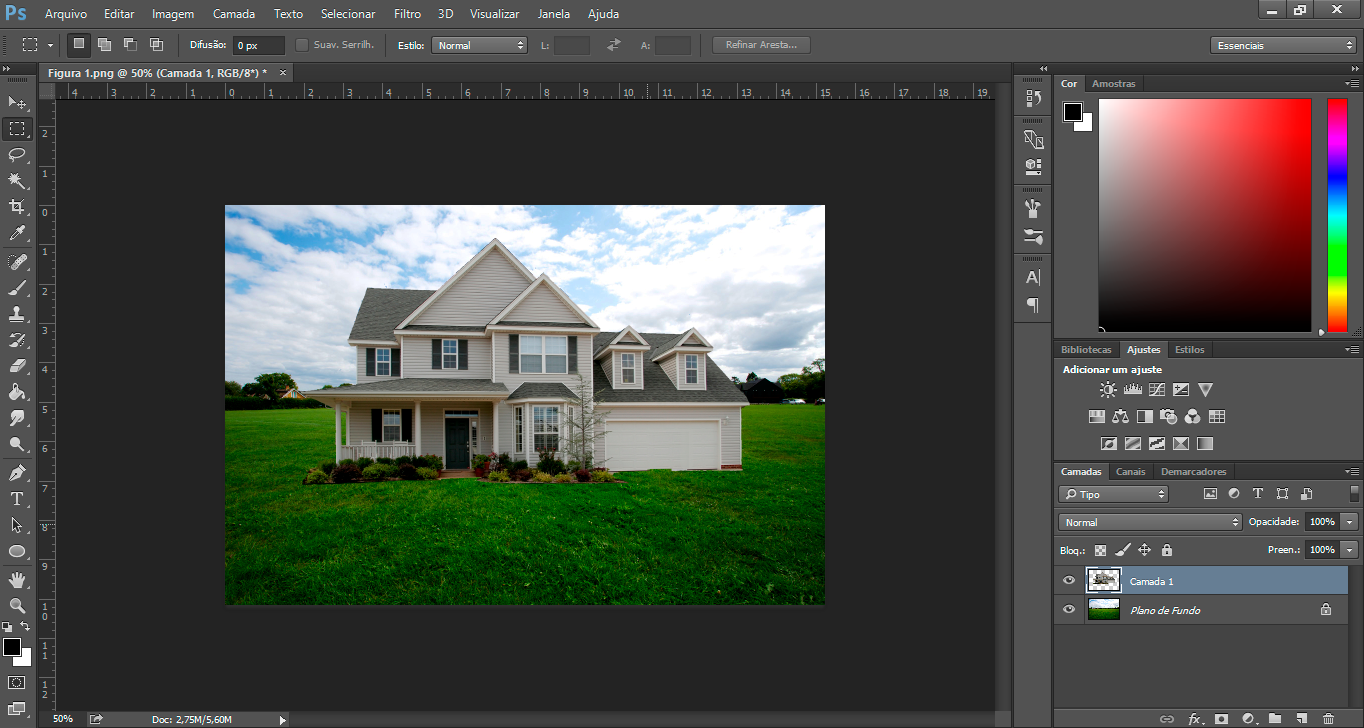
O resultado final da casa editada será este:
Passo 5
- Agora, vamos fazer um caminho que leva até a porta da casa. Você reparou que existe uma espécie de escadinha de tijolos? Com a ferramenta conta gotas, você vai selecionar a cor da escadinha e criar um retângulo conforme as imagens a seguir:
Quando você clica com o conta-gotas para selecionar uma cor e fica pressionando o botão do mouse, é isso o que aparece:
Porém, você pode só selecionar a ferramenta conta-gotas e clicar em cima da cor que quer selecionar. Ela vai aparecer na paleta de cores que você está trabalhando, que normalmente oferece duas opções (preto e branco, ou as outras cores que você trabalhou).
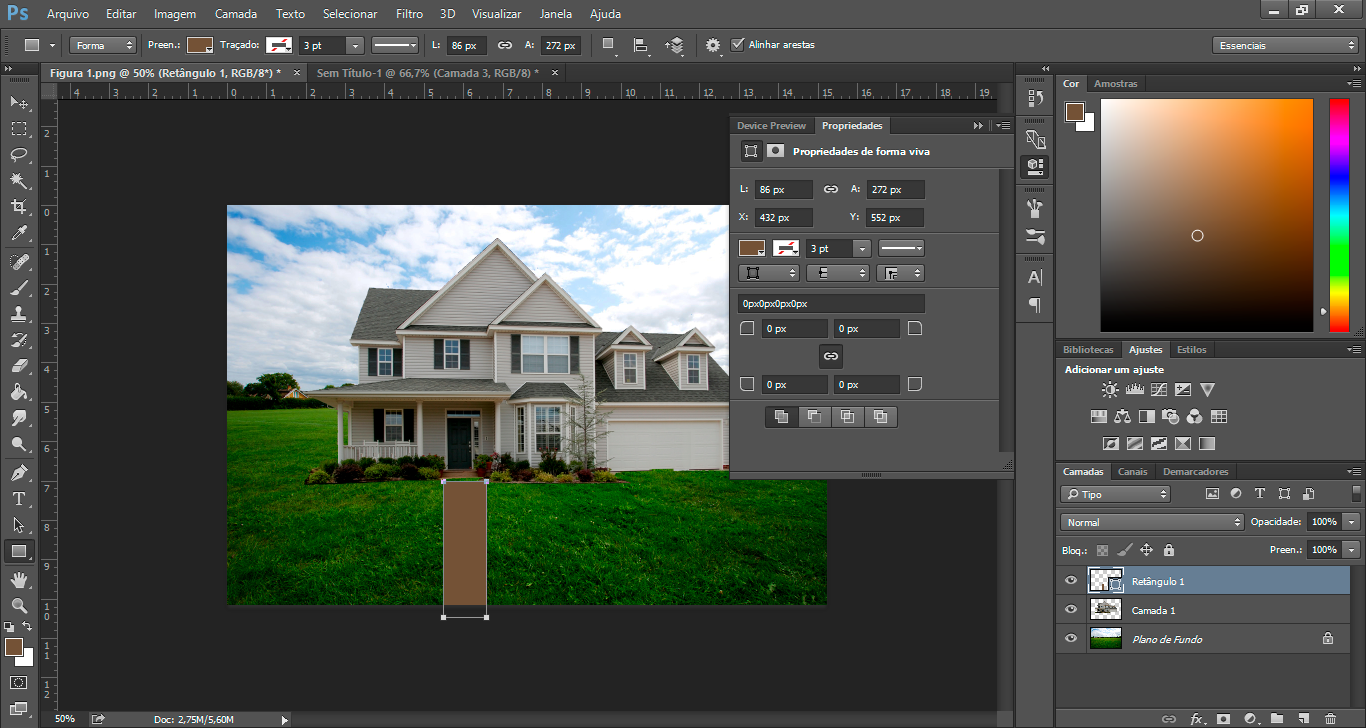
Depois disso, selecione a opção “Quadrado” na ferramenta de formas geométricas e desenhe um retângulo:
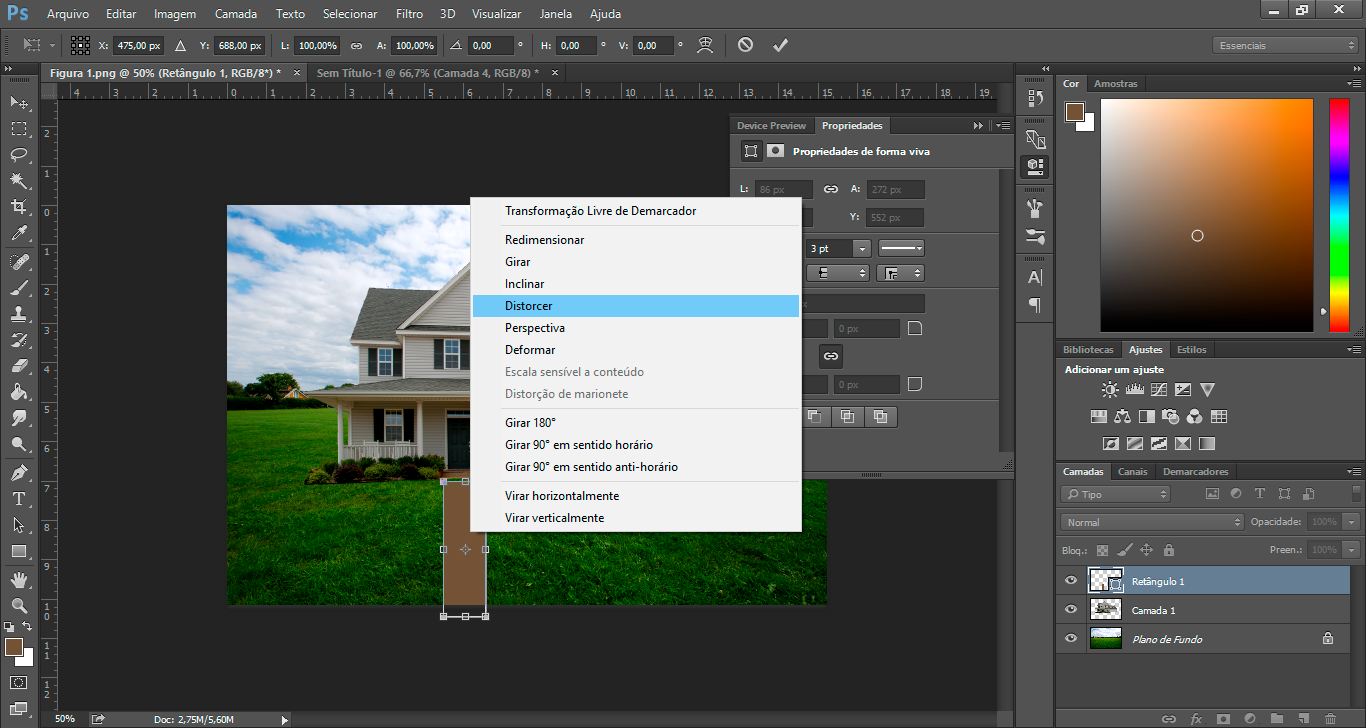
Agora, vamos distorcer a imagem: use o comando CTRL+T para criar a transformação livre, clique com o botão direito e escolha a opção distorcer. Se você só usar o CTRL+T, vai transformar por igual a sua imagem; como queremos distorcê-la, você pode escolher outras opções.
Agora, vamos diminuir as parta superior e alargar a parte inferior.
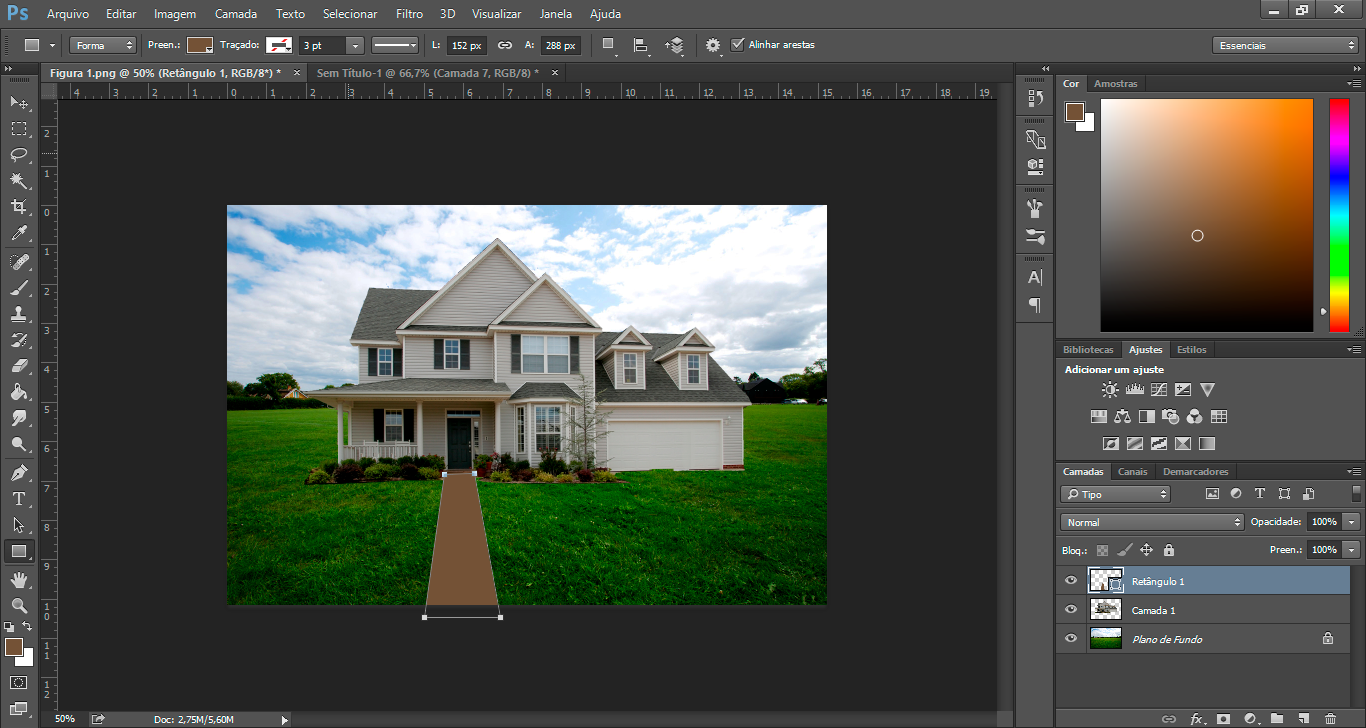
Quando você acabar de fazer o redimensionando, basta apertar Enter. Esse aviso vai aparecer e basta você clicar OK.
A sua imagem vai ficar assim:
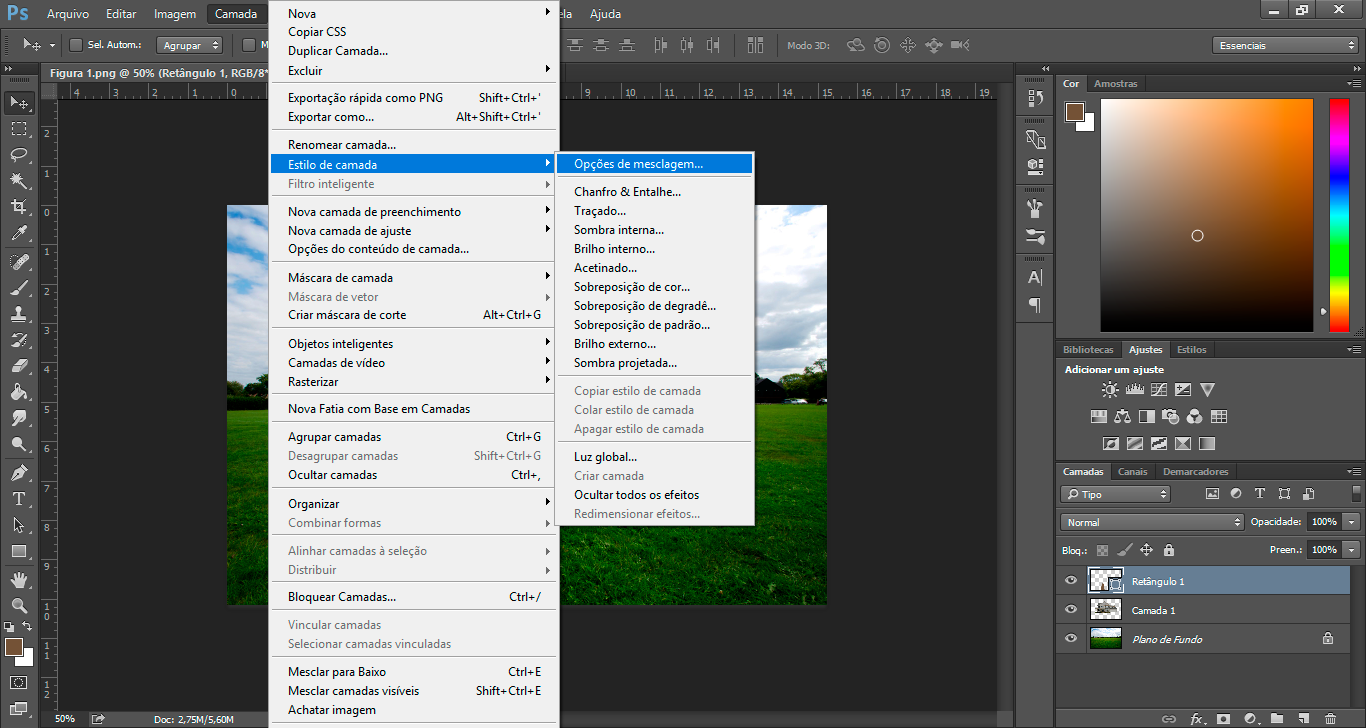
Agora, vamos dar um pouco mais de realismo: clique com o botão direito em cima da camada desse caminho e escolha “Opções de Mesclagem”. Você também pode clicar em “Camada” à “Estilo de Camada” à “Opções de Mesclagem”. Vamos trabalhar com a “Sobreposição de padrão”. criando um cenário para um projeto
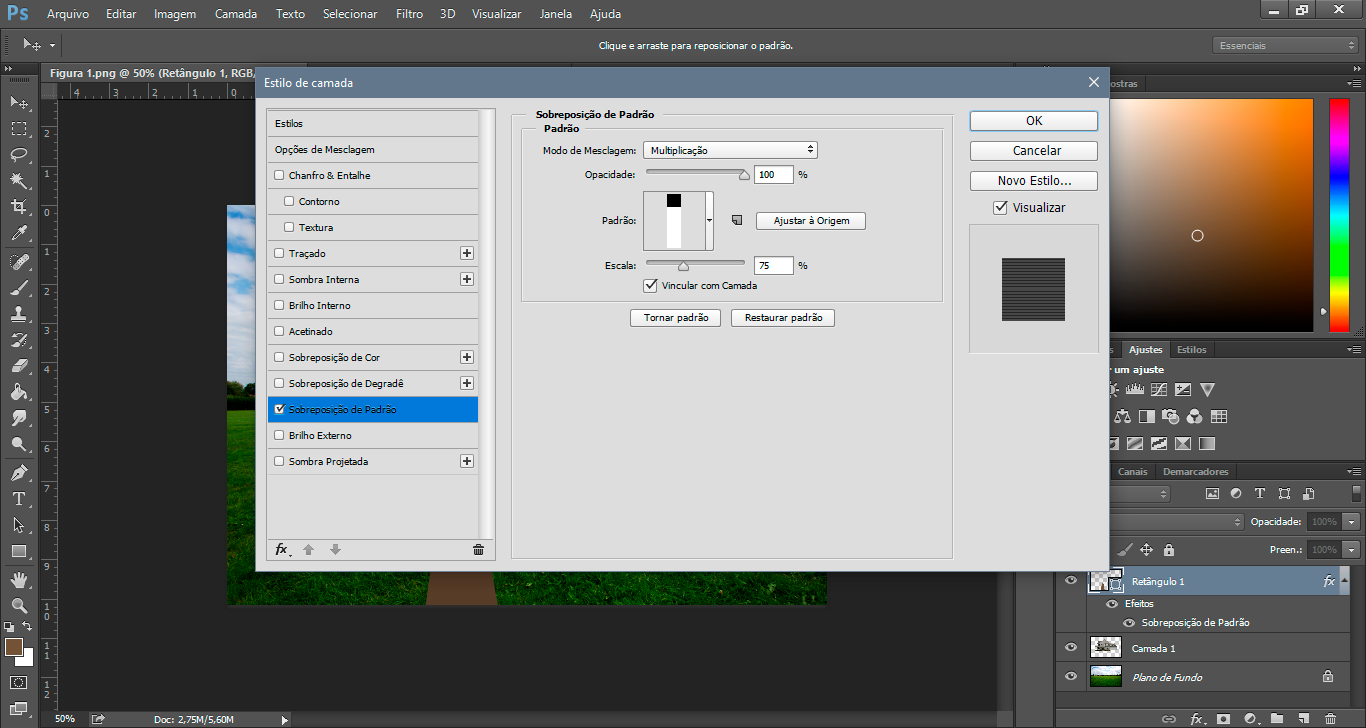
Escolhi um padrão que já vem com o Photoshop, mas você pode trabalhar com o da sua preferência. As configurações que utilizei estão nas imagens a seguir:
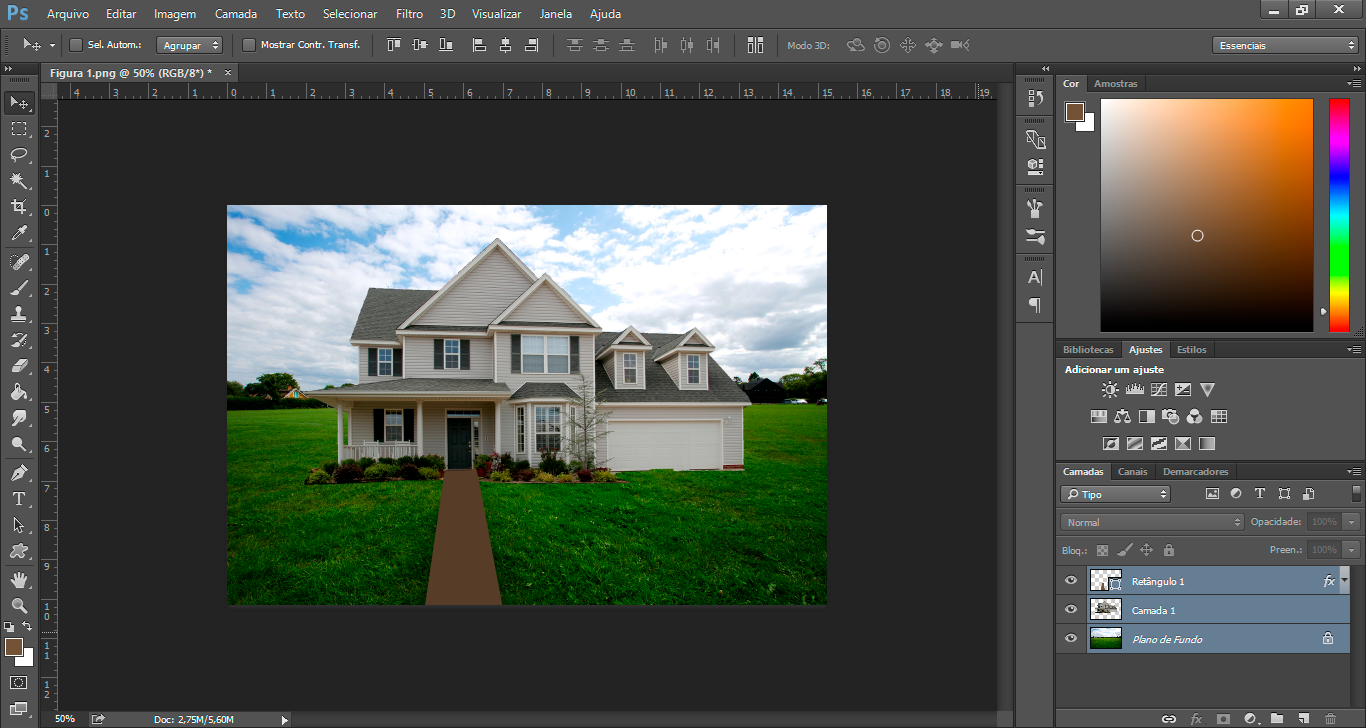
O nosso caminho vai ficar assim, se você utilizar o padrão e as configurações que eu escolhi:
Repare que o caminho está meio fora da abertura da porta. Você deve configurar isso utilizando os comandos de transformação para dar o máximo de realismo possível para o projeto.
E para dar mais realismo, vou aplicar uma sombra. Para isso, basta voltar às “Opções de Mesclagem” e escolher “Sombra Projetada”. As configurações que você deve utilizar são essas:
Pronto! A nossa imagem corrigida vai ficar assim:
Passo 6
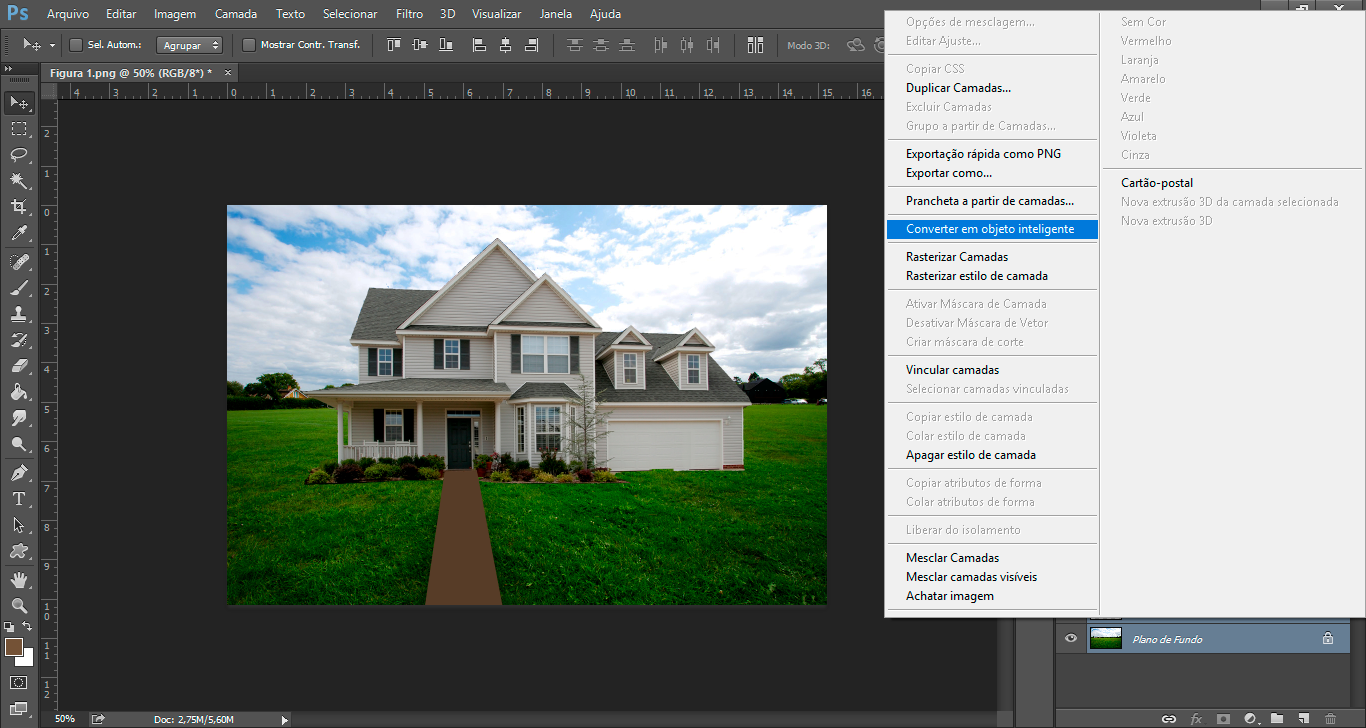
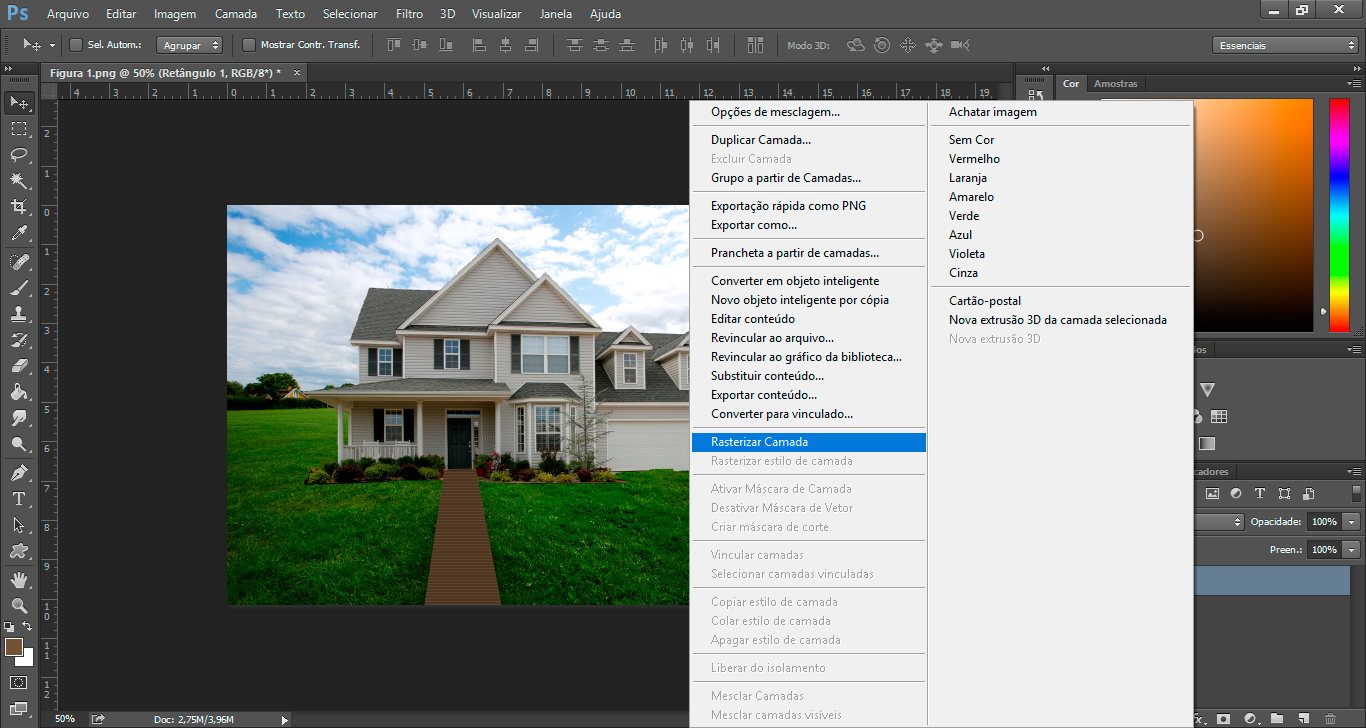
- Agora, vamos trabalhar com os efeitos de iluminação. Para trabalhar com a imagem como um todo, você vai agrupar as camadas. Para isso, basta selecionar todas as camadas do seu projeto, clicar com o botão direito em cima delas e escolher a opção “Converter objeto inteligente”.
Este será o resultado final:
Agora, você vai clicar novamente com o botão direito sobre a camada e escolher a opção “Rasterizar camada”. Isso serve para tornar o seu projeto editável. criando um cenário para um projeto
Passo 7
- Vamos trabalhar com a iluminação do seu projeto. Depois, vamos colocar uma sombra ao redor da casa.
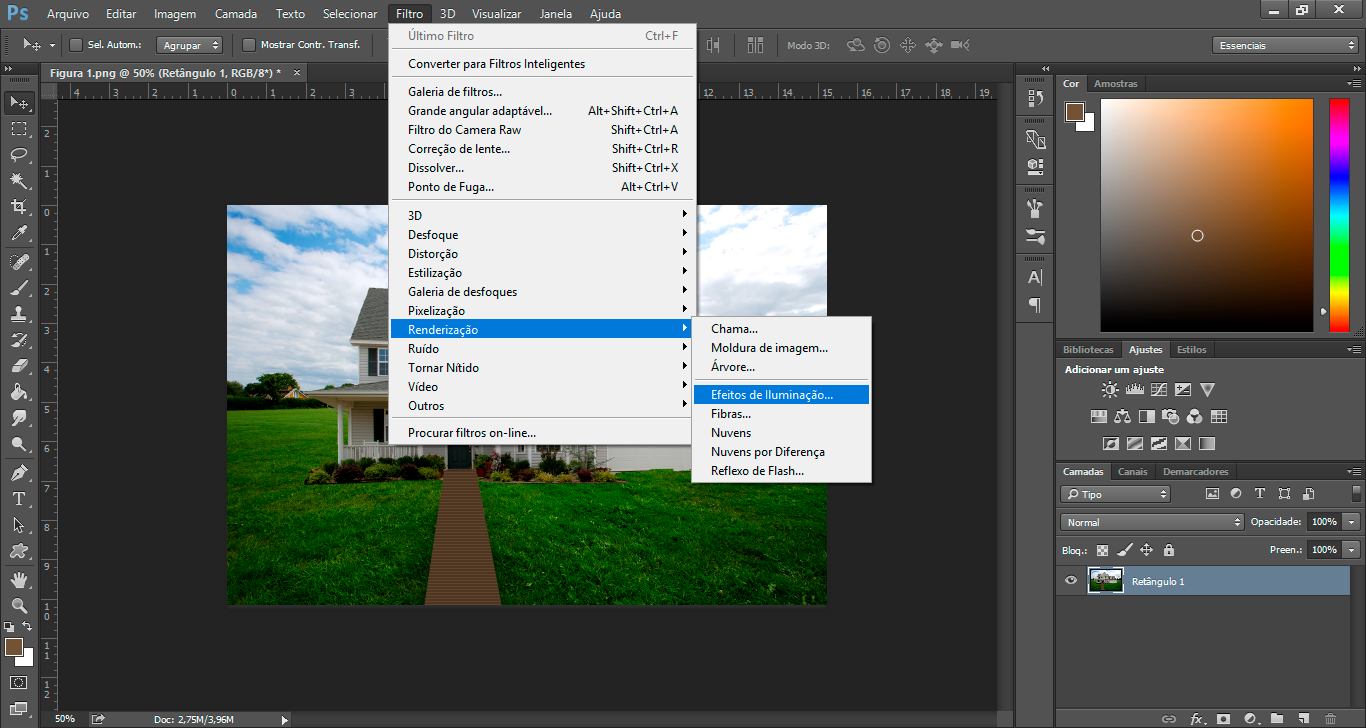
Para trabalhar com os efeitos de iluminação, vá até o menu “Filtro” à “Renderização” à “Efeitos de iluminação”.
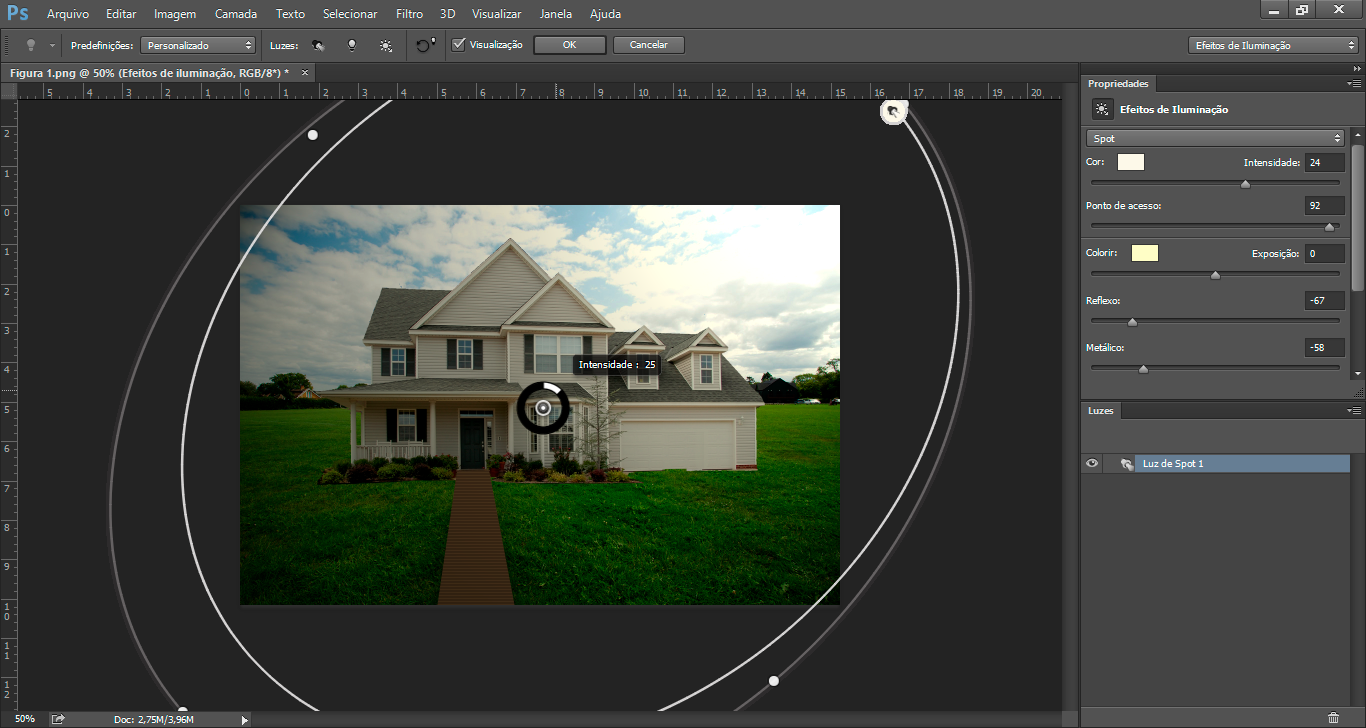
Você vai se deparar com essa tela. Escolhi utilizar um modelo pré-definido, que se chamada “Spot em 45 graus”. Modifiquei a intensidade, conforme você vê nas imagens a seguir.
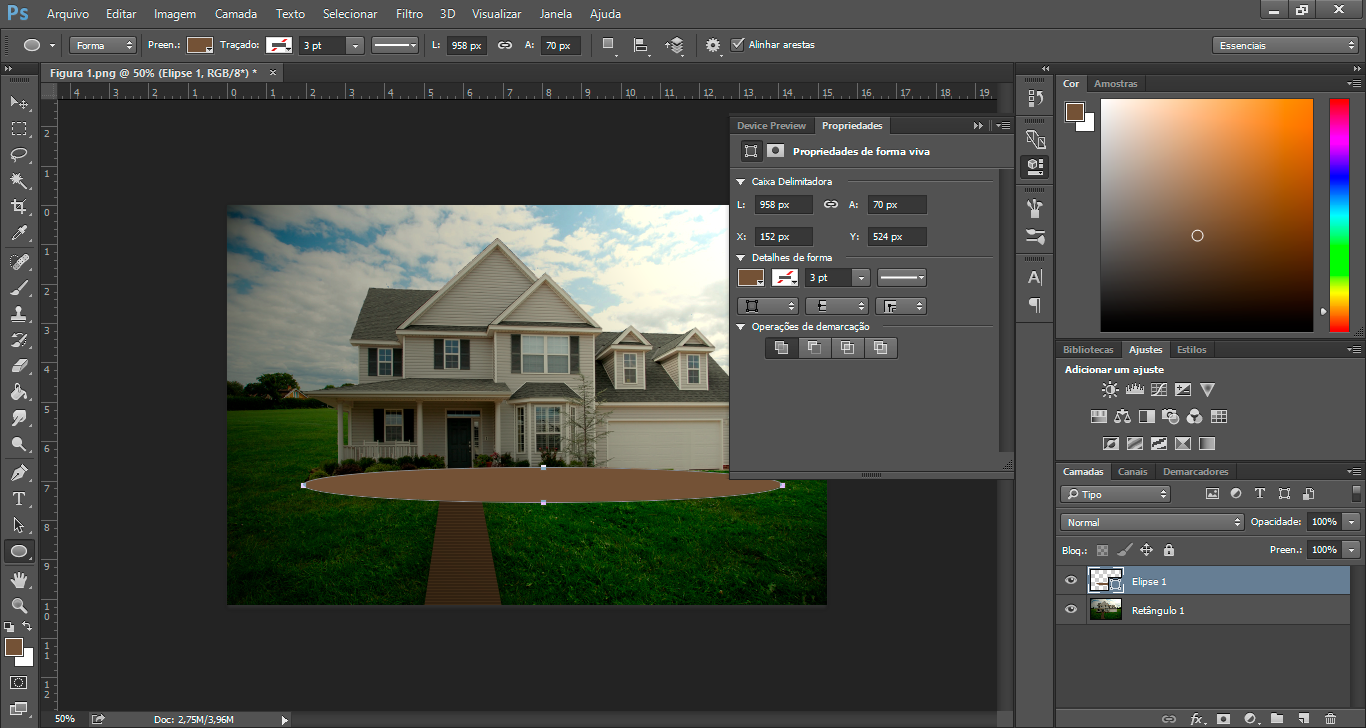
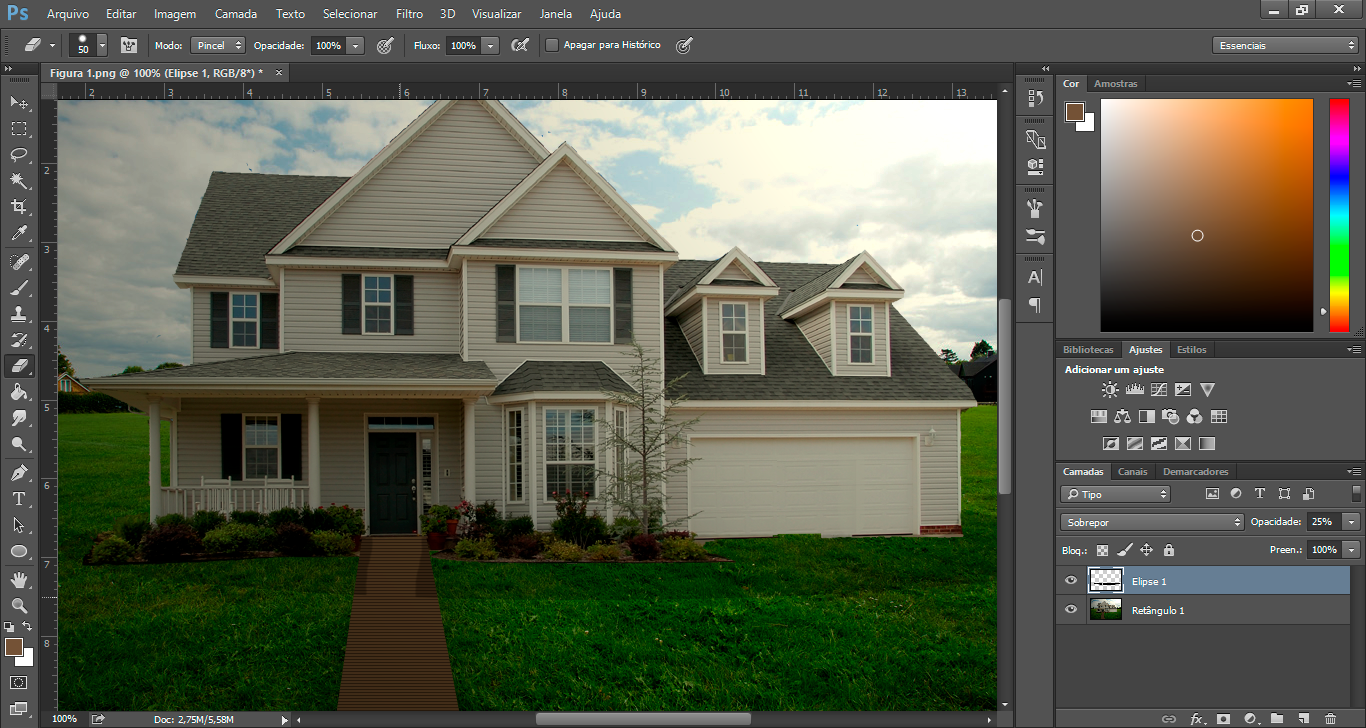
Para sair desta tela, basta clicar em OK. Agora, vamos fazer um círculo achatado, como na imagem a seguir. Para fazer o círculo, basta clicar na parte de ferramentas geométricas e escolher a opção desejada. criando um cenário para um projeto
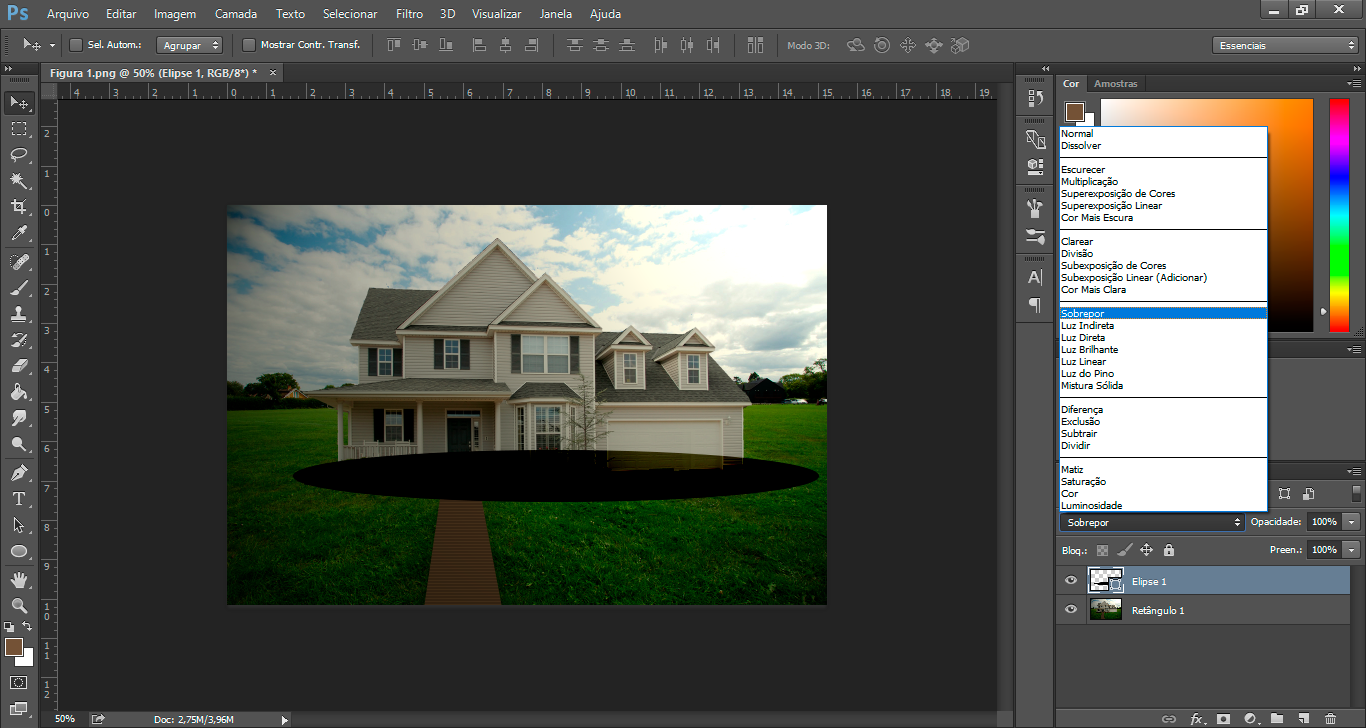
Repare que o círculo está marrom, já que ela era a cor que estávamos trabalhando. Para alterar, basta ir em “Detalhes da forma” e escolher a cor preta. Você também consegue alterar isso na opção “Preenchimento” ou com a “Sobreposição de cores” em “Opções de mesclagem”. Para você conseguir alterar a cor, é importante que a camada do círculo esteja selecionada e você também esteja com a opção de formas geométricas selecionada.
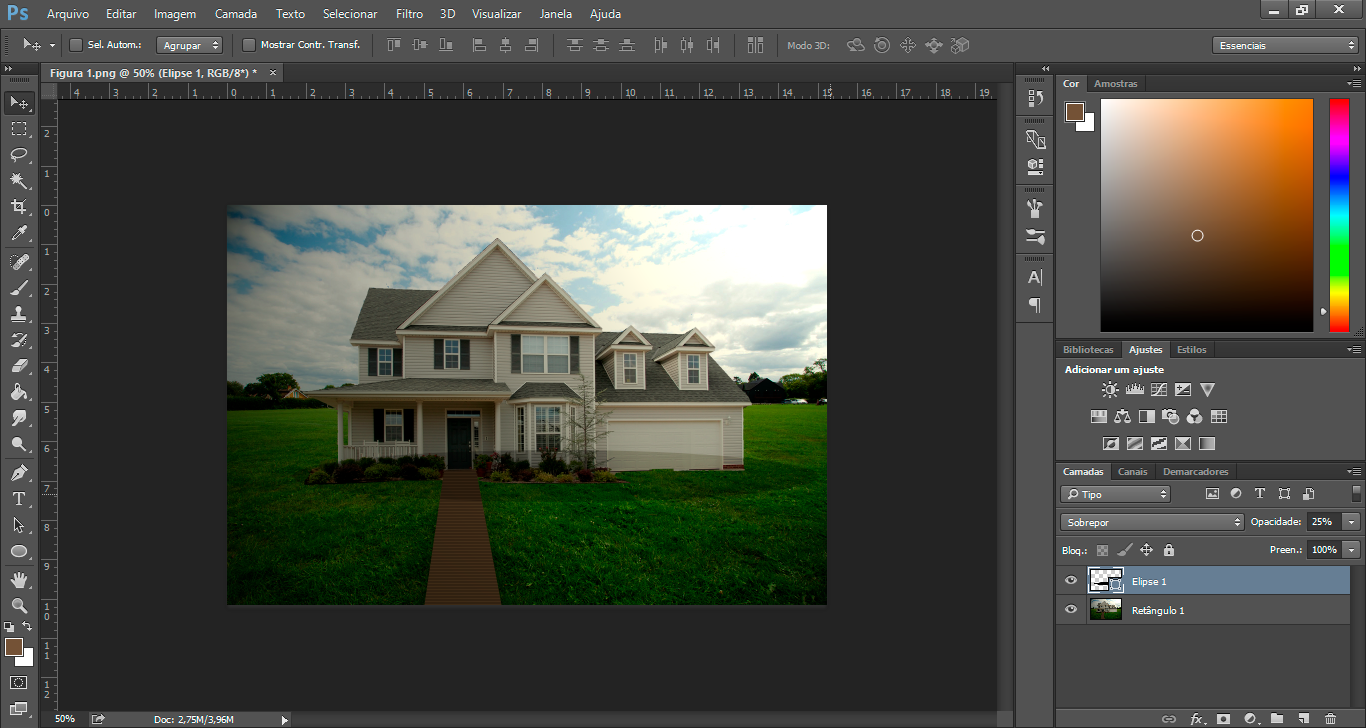
Agora, vamos alterar algumas definições do círculo para torna-lo menos visível. Primeiro, você vai alterar o modo de mesclagem e depois alterar a sua opacidade:
Passo 8
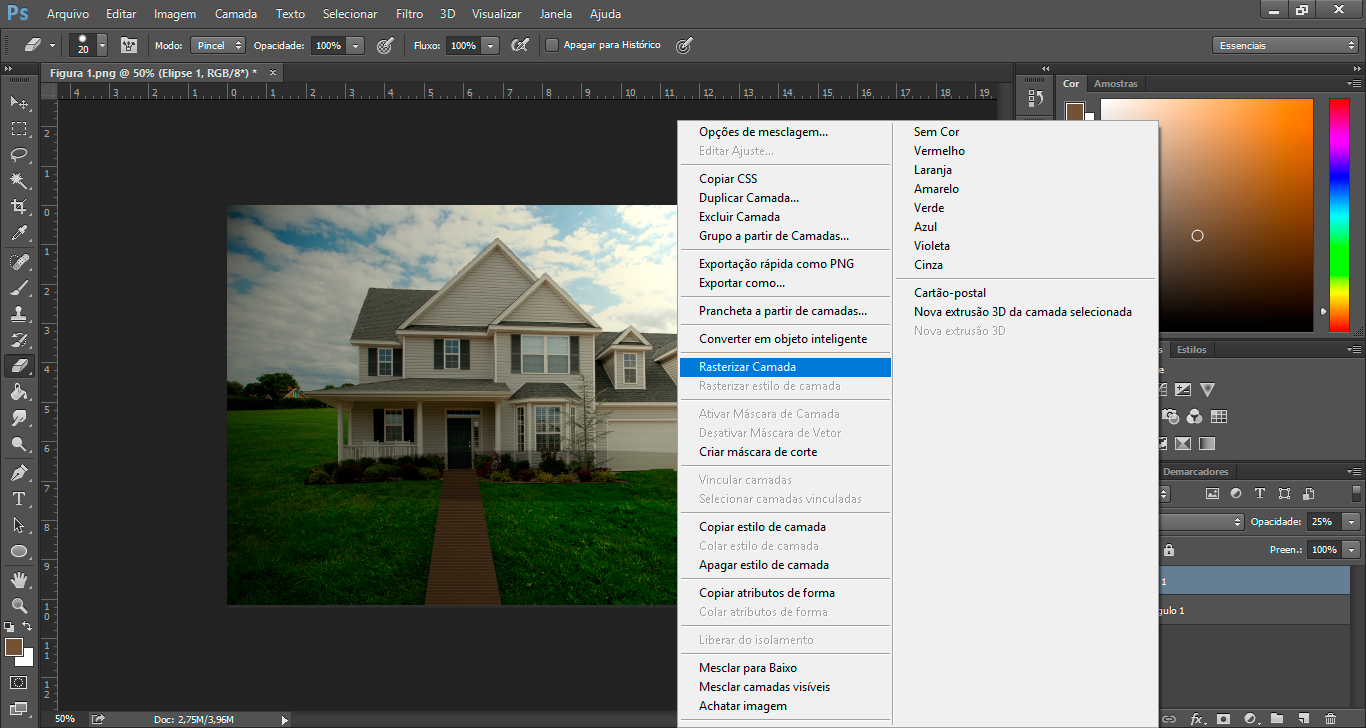
- Agora, vamos precisar apagar os excessos do círculo. Porém, se você selecionar a borracha vai perceber que ela fica com um símbolo de proibido, como se não pudesse acessar a camada da circunferência. Para resolver esse problema, basta clicar com o botão direito e escolher a opção “Rasterizar camada”.
Dependendo do ângulo da sua luz, você vai precisar mover o círculo para dar um efeito mais realista a sombra, como fiz e pode ser visto na imagem a seguir. criando um cenário para um projeto
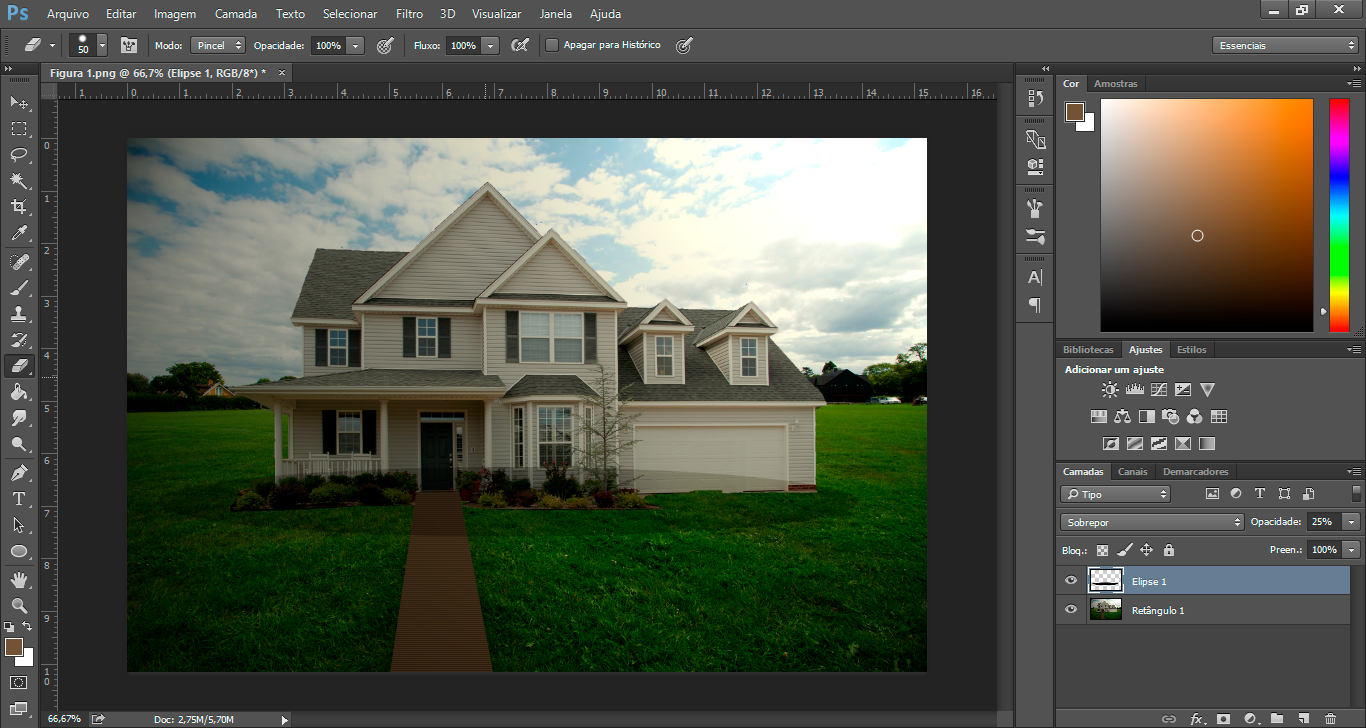
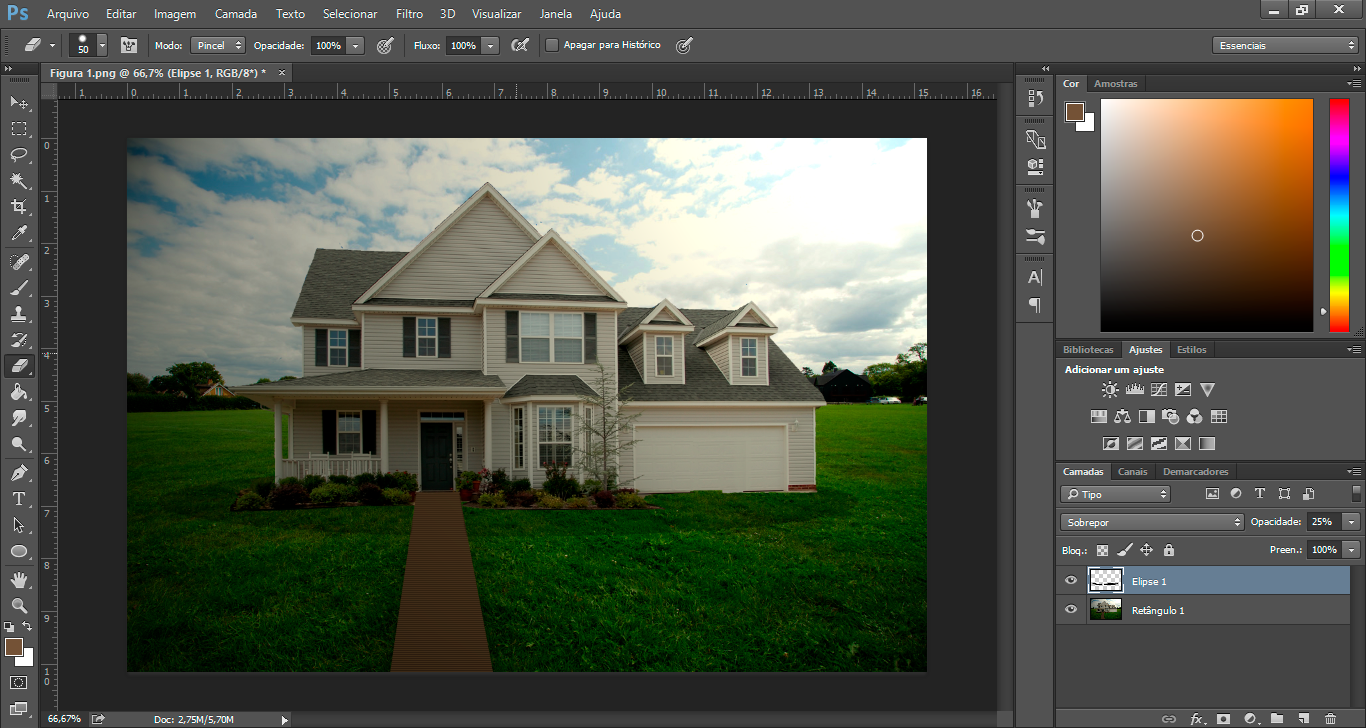
Agora, é hora de apagar os excessos. O importante é você prestar atenção nos detalhes e tentar tornar o mais realista possível todos os efeitos que você colocou. Vale a pena aproximar a imagem e ir se apegando aos detalhes, alterando, inclusive, o tamanho da borracha para conseguir pegar até os pequenos detalhes que você encontrar em cantos.
Pronto! Este é o resultado final. Agora você só precisa salvar no formato desejado (pode ser JPGE, PNG ou PDF) e terá o seu projeto com uma pós-produção diferenciada e bem caprichada!
E aí, o que achou do tutorial? Essa produção foi bem simples e pegamos dois elementos que já estavam prontos (a casa e o terreno). Mas você pode criar tudo isso utilizando inúmeros recursos que o próprio Photoshop (ou algum outro programa que você utiliza na sua rotina profissional) oferece. O bacana é produzir algo que mostre a sua preocupação com os detalhes e como você pode oferecer um projeto diferenciado para o seu cliente. Até a próxima!


























































Legal!!! Já da um bom tapa no projeto.
Mas essa sombra em volta da casa, hm… nao ficou legal kkkkk
O que eu entendi é a grama com coloração diferente e não sombra.
cade o resto dessa poha aee ?